thenerdyrehelps
So, I just want to say this is a Roleplay blog. Which means I won't follow you back from this blog, unless you are a part of the RPCHA Community, or are an rp I am in or find intriguing and keep tabs on. Sorry, if you want a follow back personally go to my main blog. Now, this blog is intended to be a direct source for out of character communication for my roleplaying needs and to provide links to any of my OCs. As well as to be a place for people to ask me to join their roleplays, if that's what you want. Aside from that, anything you wish to know about me, just go to my main blog. Feel free to ask any questions, whether it be about me, for help, just to talk, or anything else, I'll always be nice and respond as soon as possible, as long as you're nice to me.
56 posts
Latest Posts by thenerdyrehelps

Future. theme by work-it-out
Code / Live Preview
4 custom links
Top image (545x235 WORKS BEST)
500px posts
Custom colors
Options:
Show description and custom links when hover on the top image
Infinite scrolling
hope you like it :)

FreeTextHost // Pastebin // Live Preview
There are custom font codes within the HTML if you would like to use them. Just go through the HTML and the codes will be just below the <style> tag. There will be a font name and you just place that font name wherever you want it to be in the theme. If you need help, I have a guide to the basics of HTML that can be found here.
Optional Background image
Optional Sidebar Background image
Optional Sidebar image
Optional Second Sidebar Background image
250 x 250 Sidebar image
10 extra optional links
Text box to edit announcements box
17 color options
Please don’t remove the credit or redistribute an edited version or claim as your own. However, you may edit the theme as much as you desire. If you remove the credit, make sure you place it in another page like an FAQ.
If you have any questions on how to edit certain parts of this theme, ask me!

FreeTextHost // Pastebin // Live Preview
The font used was Muggle News.
Six color options
Text boxes to edit the Wizard Weather, Weekly Joke, and Events
Please don’t remove the credit or redistribute an edited version or claim as your own. However, you may edit the theme as much as you desire. If you remove the credit, make sure you place it in another page like an FAQ.
If you have any questions on how to edit certain parts of this theme, ask me!

FreeTextHost // Pastebin // Live Preview
The fonts used were Hunger Games and Bebas Neue.
2 ID cards per district
Character names are clickable
Sections for more information on each character available
Please don’t remove the credit or redistribute an edited version or claim as your own. However, you may edit the theme as much as you desire. If you remove the credit, make sure you place it in another page like an FAQ.
If you have any questions on how to edit certain parts of this theme, ask me!

FreeTextHost // Pastebin // Live Preview
The font used in the titles and pagination is Lala.
Optional Background image
Optional Sidebar background image
13 color options
4 extra optional links
Please don’t remove the credit or redistribute an edited version or claim as your own.However, you may edit the theme as much as you desire. If you remove the credit, make sure you place it in another page like an FAQ.
If you have any questions on how to edit certain parts of this theme, ask me!

FreeTextHost / Pastebin / Live Preview
This was inspired by the Cath Kidston iPhone cases.
The font used in the titles is Aderyn
Optional Background image
Optional Sidebar Background image
Optional Sidebar image (230px wide)
12 extra optional links
12 color options
Please don’t remove the credit or redistribute an edited version or claim as your own. However, you may edit the theme as much as you desire. If you remove the credit, make sure you place it in another page like an FAQ.
If you have any questions on how to edit certain parts of this theme, ask me!

Mirror, Mirror - Character Page Theme by Lucyrps
FreeTextHost - Pastebin - Live Preview
Background image
All that needs to be changed is the character images
Add as many characters as you’d like
Please don’t remove the credit or redistribute an edited version or claim as your own. However, you may edit the theme as much as you desire. If you remove the credit, make sure you place it in another page like an FAQ.
If you have any questions on how to edit certain parts of this theme, ask me!

FreeTextHost - Pastebin - Live Preview
Patronus by Lucyrps
Font used is Parseltongue
Optional header image (max height is 205px)
Two sidebars with optional background images
10 optional extra links
Extra description box
Please don’t remove the credit or redistribute an edited version or claim as your own. However, you may edit the theme as much as you desire. If you remove the credit, make sure you place it in another page like an FAQ.
If you have any questions on how to edit certain parts of this theme, ask me!

PICTURE PERFECT CHARACTER PAGE BY ROSEWOODTHEMES
[LP] - [PB]
Pictures are separated by columns and the code is marked to help you know which character images to change.
9 character slots are already in place
Hover for biographies
Do not edit and redistribute.
Do not claim as your own
If you have any questions, message me here!

Daily Prophet Theme: Live Preview | Code
This theme was a request by hogwarts-the-dark-musical. Hopefully I did a decent job. I had a challenge in trying to get some of the eccentric wizarding-world feel, while keeping everything legible. This is the result. Enjoy!
Features:
2-4 columns, auto-fits to the size of the page.
Customisable background image, and colour if you remove the image.
Tickbox to switch the position of the description and links.
Tickbox to show/hide the RSS and Archive links.
The ability to change the title size.
Works on all major browsers.

Theme 17: {static preview} + {code}
Rules:
Please don’t move, remove or alter the credit
Please don’t redistribute as your own or take snippets from this
Edit away! but please don’t use it as a base code
I think that’s everything, enjoy! if you have any questions, just ask me and I’ll help you!:D
Features
up to 5 custom links
sticky header/navigation
Banner must be 700x200px
Sidebar fades on scroll and posts move to the center of the page. The sidebar then reappears and the posts move to their original place when you scroll back up.
Updates tab included with a scroll bar. Image width is 130px.
500px post size
hover on post to show tags and info

Theme pack #1 by ZOUICIDE
Rules:
Like or reblog this post if you use any of them.
Do not claim it as your own.
Do not use it as a base code.
Read More

Vesuvius Theme
[ Live Preview - Code ]
Like or reblog if you use it please
Features:
4 custom links
Second title
Fading effect option
Infinite scroll option
Sidebar width: 350 x 100% (I used a 350 x 680 photo)
If you find any errors in this theme please let me know.
Keep the credits and do not steal. Thank you :))

Silence Theme
Like/Reblog if you use it.
Sidebar image width: 350px
[ Live Preview - Code ]
Please let me know if you find any errors in this theme.
Don’t claim it as your own or use it as a base code. Other than that, hope you enjoy it. xx

Crucio Theme
Like/Reblog if you use it, please.
Options:
Infinite scroll
400px/500px posts
Fading effect
White/Grey/Black audio player
Show post border
Show info
Show title
Show navigation links name
Show sidebar image option:
If you want your sidebar image to be shown, the sidebar style will change. If you don’t want to show your sidebar image but you have it already uploaded, I recommend you to delete it, otherwise it will look a little weird. Sidebar width: 230px.
[ Live Preview / Code ]
If you find any errors, please let me know.
I would thank you if you don’t delete the credits or claim it as your own.
Hope you like it. xx

Family Page #01 Preview | Install
Before you start:
It’s a good idea to have some basic knowledge of html and css before doing anything with this page.
To install this page, go to the customize page and click “Add a page.” When the window pops up, click where it says “Standard Layout” and change it to “Custom Layout”. Then copy and paste in the entire code there and click save.
How to use:
I suggest you first install the page onto a sideblog when editing it so you can see what you’re doing instead of blindly changing the code.
To start, look in the code for <!-- INTRODUCTION --> Underneath that will be instructions on how to begin editing the page, and the blocks start at <!-- FAMILY BLOCKS --> There are instructions throughout the code to help you.
Please do not remove the credit if you use this page.

Theme #14: Jack of Hearts Preview (static) | Install
Notes:
500/400px Posts
210px wide Sidebar Image
4 Custom Links plus Page Links
Side image with customizable position
Please leave the credit if you use this theme! Thanks, and feel free to ask any questions.

Theme #13: My Dear Watson Preview (static) || Install: Dark | Light
Notes:
500px/400px Posts
80 x 80 Portrait Image
Grayscale Images/Photo Fade
4 Custom Links
Pagination/Infinite Scroll
Optional Description Scrollbar
Please leave the credit if you use this theme! Thanks, and feel free to ask any questions.

The Chosen One theme by Clotpolishness.
(live preview) + (download)
Feel free to edit the theme as much as you want (as long as you feel comfortable with html), but please do not remove the credit.
It has six customizable links, fixed sidebar and tags are visible.
I do not help with customizing. Please, don’t touch the codes if you don’t know how to edit them.

Theme #17: Euphoria Temporary live preview | Static Preview | Install
Notes:
500/400px Posts
4 Custom Links plus Page Links
Pagination/Infinite Scroll
Optional Billy Music Player
Please leave the credit if you use this theme! Thanks, and feel free to ask any questions.

Theme #20: Land of Hope Temporary Live Preview | Static Preview | Install
Notes:
500/400/250px Posts (Make sure to only choose one post size!)
Two columns for 250px Posts
4 Custom Links + Page Links
3 120 x 120 icons (choose smaller icons option for 100 x 100 icons)
Pagination/Infinite Scroll
Optional Billy Music Player
Please leave the credit if you use this theme! Thanks, and feel free to ask any questions.

Theme #21: Hunter Temporary Live Preview | Static Preview | Install
Notes:
500/400px Posts
260px wide Sidebar Image
3 30 x 30 icons
4 Custom Links + Page Links
Pagination/Infinite Scroll
Optional Billy Music Player
yes because clearly we all need another snk theme although this one kind of morphed into a mikasa theme but that’s okay b/c she is a queen.
This theme has a lot of options — like a crapton of options, so experiment with them because there are a lot of ways to customize this theme.
Please leave the credit if you use this theme! Thanks, and feel free to ask any questions.

THEME 023 - HEARTLINES ↳ download / raw code / freetexthost / livepreview
I’m sick as a dog (again) this weekend, so I had plenty of time to publish my new theme. I know I said it would get done on Wednesday, but I had a ton of homework and general college shit to deal with. Anyway, it’s yours for the taking now and I hope everyone enjoys it because I’m really proud of this one. :-) Also, I am fully aware that it looks a lot like my last theme, so don’t bother condescendingly informing me.
FEATURES:
fancy title font is called Niconne
no extra navigation links
option to fill in your own text size
customizable title and subtitle
post info displayed beside posts
quick reblog button (new!)
sidebar image width is 200px
sidebar background width is 300px (or tiled)
If you have any questions, direct them here. I’m slow with checking that askbox, but there’s also a ton of previously answered questions on that blog, so check them out!
Note: Designed on Google Chrome.
![» [#19] Lifestream](https://64.media.tumblr.com/tumblr_m0donodbgg1r1ne7to1_500.png)
» [#19] Lifestream
LINKS PREVIEW | INSTALL UPDATED 3/31/2012
SPECIAL OPTIONS
400/500px posts


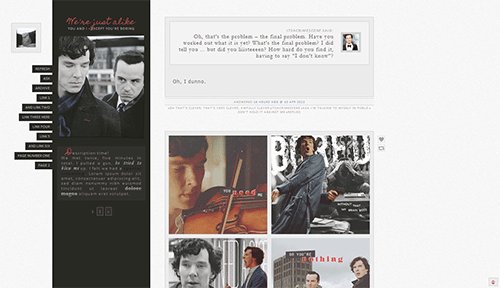
#017 Except you’re boring # Livepreview here and get the code here
Features:
# there is an option to add 6 custom links (adding more manually is possible). This theme also supports pages (in which you can check the ‘show a link to this page’ box when you create a page and the link actually shows up).
# you can add an individual title and subtitle to the sidebar (both of which are added and edited in the Appearance tab of the customize page)
# the sidebar image is 220px wide and is resized automatically when it’s too big or too small
What else?
# click the Reset defaults button under the Appearance section and refresh the page once you’ve pasted and saved the code
# the background image is from subtlepatterns
# needless to say, don’t remove the credit and don’t redistribute as your own
# I’d appreciate it if you liked this post when you take it, but of course you don’t have to ;)
# and most importantly: enjoy! :3

PAGE 01 - SIRENS
Live Preview ❖ Download: Pastebin - Freetexthost
Please leave the credits intact. Do not remove or move it to a secondary page. Do not copy, use as a base code, or redistribute. You may edit is as much as you wish but please don’t claim it as your own. If there’s any error in the coding, please notify me. Liking/reblogging when using is very appreciated. Thank you and enjoy.
Important:
Images are 250x500 and must be uploaded on a hosting website or static tumblr first.
Please don’t change the height or width element as it might screw up with other things.
It’s suggested that you tweak the code by applying it on a blog first before moving it to the actual page.
You can add as many characters as you’d like. Descriptions can be as long as you wish as well. Most instructions are included within the code. You can also add many links to your character’s info (not only links to roleplay and account). Please note that I won’t be helping with heavy-editing.

THEME 02 - REVEUR
Live Preview ❖ Download: Pastebin - Freetexthost
Please leave the credits intact. Do not remove or move it to a secondary page. Do not copy, use as a base code, or redistribute. You may edit is as much as you wish but please don’t claim it as your own. If there’s any error in the coding, please notify me. Liking/reblogging when using is very appreciated. Thank you and enjoy.
Features:
400px or 500px posts
6 custom links
Optional grayscale photo filter
Optional tags
Optional captions and music captions
Optional endless scrolling
Important:
Keep the description and title short.
Sidebar image would be resized to 150px in width and must be in portrait or square shape.
If you’re not using the sidelinks, don’t forget to tick off the option on the customization panel.

REDIRECT THEME 01 - LULLABY
Live Preview ❖ Download: Pastebin - Freetexthost
Please leave the credits intact. Do not remove or move it to a secondary page. Do not copy, use as a base code, or redistribute. You may edit is as much as you wish but please don’t claim it as your own. If there’s any error in the coding, please notify me. Liking/reblogging when using is very appreciated. Thank you and enjoy.
Features:
150x150 image.
Can be used for both redirect theme or saved URL theme. For the latter, please tick the SavedPage box.
Important:
For both old and new URLs, simply type in the URL without the .tumblr.com.
The picture will be resized to 150px in width. Please use a static picture instead of GIF. For the best result please use either a square picture or a portrait-oriented one.

Naboo theme by Clotpolishness.
(live preview) + (download)
This is a variation of my Tatooine theme.
Feel free to edit the theme as much as you want (as long as you feel comfortable with html), but please do not remove the credit.
Features:
Up to 6 custom links.
Fixed sidebar.
Hover fade effect on description and links.
Background option.
500px Posts.
Optional submit button.
Change the label name for asks.
I do not help with heavy customizing. Please, don’t touch the codes if you don’t know how to edit them. But don’t hesitate to send me a message if something doesn’t work or you need help with anything.

Relationships page #01 by Clotpolishness.
(live preview) + (download)
Feel free to edit the page as much as you want (as long as you feel comfortable with html), but please do not remove the credit.
It has three extra customizable links. The images are 250x250px. It works best in Google Chrome.