I Just Thought To Myself ‘wait Are Capacitors Used To Hold Charge In Devices’ Then Thought ‘no
I just thought to myself ‘wait are capacitors used to hold charge in devices’ then thought ‘no that’s stupid the charge would run out near instantly’ then thought ‘but wait the time constant might be really really big’ then thought ‘no because then it would take ages to charge’ but THEN thought ‘WAIT BUT YOU COULD HAVE ONE CAPACITOR THAT QUICKLY CHARGES AND THEN ONCE THE CHARGER IS DISCONNECTED IT DISCHARGES INTO CAPACITORS WITH REALLY LONG TIME CONSTANTS SO THEY RELEASE THE CHARGE OVER A LONG PERIOD OF TIME???’ But no just use a rechargeable battery
More Posts from Zephiris and Others

Scientists at UC Riverside have demonstrated a new, RNA-based vaccine strategy that is effective against any strain of a virus and can be used safely even by babies or the immunocompromised. Every year, researchers try to predict the four influenza strains that are most likely to be prevalent during the upcoming flu season. And every year, people line up to get their updated vaccine, hoping the researchers formulated the shot correctly. The same is true of COVID vaccines, which have been reformulated to target sub-variants of the most prevalent strains circulating in the U.S. This new strategy would eliminate the need to create all these different shots, because it targets a part of the viral genome that is common to all strains of a virus. The vaccine, how it works, and a demonstration of its efficacy in mice is described in a paper published today in the Proceedings of the National Academy of Sciences. “What I want to emphasize about this vaccine strategy is that it is broad,” said UCR virologist and paper author Rong Hai. “It is broadly applicable to any number of viruses, broadly effective against any variant of a virus, and safe for a broad spectrum of people. This could be the universal vaccine that we have been looking for.”
Continue Reading.
Reap - To terminate a child process that has previously exited, thereby removing it from the process table.
Until a child process is reaped, it may be listed in the process table as a zombie or defunct process.
Zombie (process) - zombie process or defunct process is a process that has completed execution (via the exit system call) but still has an entry in the process table: it is a process in the "Terminated state".
Daemon - a computer program that runs as a background process, rather than being under the direct control of an interactive user.
bring back the era of whimsy that gave us "reap", "zombie", and "daemon" as technical terms in CS
why don't the mitochondria cause cancer. if i was a mitochondria i would be suddenly struck by tremendous joie de vivre and remember my youth as a bacteria and be like holy shit why am i listening to this fucker. im gonna eat all my surroundings im freeeeee. ig probably its bc they depend a bunch on proteins encoded in the nucleus but like. cmon dude
Uhh I’m gonna use this as an excuse to infodump about graphs and fractals and how those two combined help me reason about everything from artistic composition to neural networks to psychology to neuroscience to quantum physics to distributed systems to astrophysics to etc etc etc. I’m calling this theory the:
Fractal theory of Everything
And I’ll probably post a lot of #looooonnnggggg posts about it under the tag “#fractal theory of everything” if you wanna adjust your filters accordingly. This is just the intro post to explain the theory. Actually using this theory to explain everything will be the posts which follow this one.
TLDR located here: https://docs.google.com/document/d/1DF9lYoQXZbebiIgB071Pv_lHiISCiocuSq-pbubD_xg/edit

Imagine everything as a bunch of nodes (cities, people, classrooms, photons, tumblr users, etc) connected by edges (roads, friendships, paths, quantum strings, followers, etc). This representation is called a graph and you might be familiar with it (looking at who follows me) from math and/or computer science.
This representation of a graph is useful because sometimes a large enough graph is self-similar at multiple scales, meaning when you look at like 100 nodes it looks about the same as when you look at 100k nodes. See percolation which shows why magnets stop working when they get too hot or too cold.
I argue that any graph with meaningful data (meaning not all noise and not all uniform) is an approximation of an n-dimensional fractal. As the graph approaches a more and more accurate approximation of a fractal the data becomes more and more meaningful.
Applied to explain the Double Slit Experiment (one of many applications of this model I've thought of so far)
If you assume that energy is finite (change in the momentum of objects over time) then you start to think about how the universe could possibly exist with its near endless complexity (see fractal graphs from above with their complexity).
My conclusion from energy being finite is that adding a new particle to the universe must scale at most linearly, otherwise adding more particles would make the universe quickly use way too much energy way too fast. Think about a universe where every particle collides to some small degree with every other particle. If you add one more particle to a 2 particle universe then you’ve added 2 more collision checks which is not so bad, right? However, if you add one more particle to a 100 particle universe then you’ve added 100 more particle checks. It becomes obvious that if energy is finite then this is a massive waste of energy for very little increase in scale of our universe. Since intelligent life which can reason about stuff like this can only exist in a sufficiently large universe, there’s a bit of a survivorship bias in that we must live within a universe which scales linearly at worst in order for us to be able to reason about all this, assuming energy is limited.
Since the universe must scale linearly, each particle can only “talk to” the top X most important particles around it for each “update frame” of the universe. (Time is weird though because the universe kind of slows down fast moving objects and my theory is that fast moving objects get more frames compared to slower moving objects but this is even more speculative and hazy than the rest of this infodump. There’s also some weird time shenanigans with looking back through time - see double slit experiment).
Having each particle only talk to their X most important neighbors means that the universe can scale linearly since every particle doesn’t have to talk to every other particle anymore (yay!).
However, limiting the number of edges each particle has also has ramifications in quantum behavior (behavior of particles on a quantum level or dealing with 1 to 100 particles rather than billions).
Basically when a particle only has a few other particles near it in spacetime it’s as though that particle has a weak GPS signal and the particle ends up moving in ways it shouldn’t because the particle only has a few friends to orient itself with. I theorize that the double slit behavior seen with a laser beam entering two slits is due to that particle having to guess where and when it is in spacetime based on the very few particles around it (see math theory of multilateration).
Therefore since the particle can't orient itself it has to guess where it is using probability and some sort of pseudorandom process. This creates the wave pattern seen in the double slit experiment.
honestly getting infodumped to is like. dreamy
there's nothing that melts me more than just hearing someone be passionate about something. And if someone has hurt you in the past and makes you reluctant to fuckin completely go off on the expanded canon of the X-Files or whatever, I'm gonna hit them in the head with a big mallet. You're adorable, show it. Please






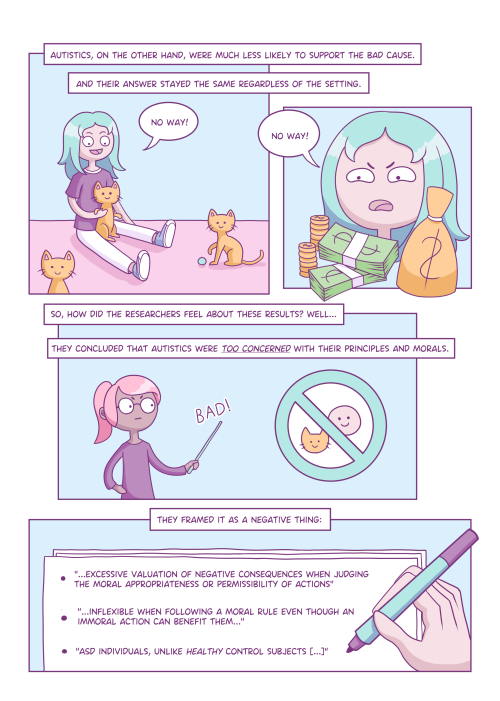
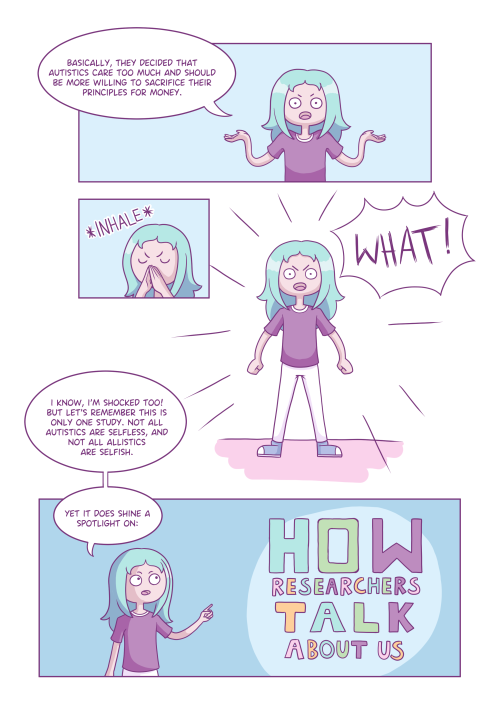
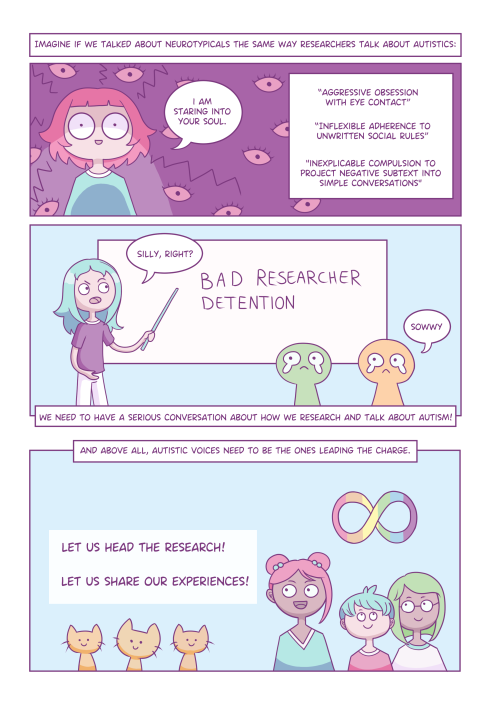
There has been a lot of research about autistics over the years, but this one really took the cake!
This is what happened when researchers attempted to compare the moral compass of autistic and non-autistic people…
It’s cause all the transfems have robotic voices ofc :3
Transfems are PlayStation and Transmascs are an Xbox. Sorry I don’t make the rules.
This reminds me of my silly little web projects where I’d just play around with distance functions or GPGPU or whatever

Background decorative elements
I felt like the placement of your background images within the body tag to the top and bottom of your main content div is pretty intuitive overall. The only thing I could think of to improve the vines would be to make them pseudo elements (another YouTube video by Kevin Powell) of the body element so that way you don't have to have empty divs cluttering your html for them. Pseudo elements are useful for purely decorative elements because they're created purely out of CSS; no HTML required!
Now for color: below the fold bc hyperfixation go brrr
TLDR: Color contrast is hard; especially with the current color systems we have today (HSB/RGB) since the numeric incantations of popular color systems don't line up with how our eyes actually perceive color, especially when it comes to brightness. Google made a new color system (along with a tool based on that color system to generate color palettes) that lines up better with how humans perceive color but it still isn’t perfect. IMO using tools like palettte.app (with 3 t’s) and hand-selecting colors numbered by how light they are - more about that below - works best and gives projects more of a hand-made feel but Google's tool works well enough for making a quick and professional looking color palette.
Now for a very colorful rant:
Making CSS variables with the format
colorName-brightnessValue
makes it easier to meet contrast standards when coding up a website. I'll usually organize my colors to range from 0 to 1000 exclusive where 0 is black and 1000 is white. I usually use 100, 300, 500, 700, and 900 the most so I have those 5 shades of each main color ready to go whenever I start a new project. (I use the same 4 colors for all my projects so it's easy to copy and paste the colors from the last project into the new one!)
That way if I know my background is violet-100 and my text color is violet-700 that the text will be legible because of the difference in brightness values is 600 just based on the variable names alone. Generally a difference of at least 500 (assuming you go linearly in perceived brightness) is enough to get AAA contrast levels.
For an example, here are my css variables for zephiris.me:

Others do the numbering of the shades differently. Here's how tailwind does it:

Tailwind CSS color guide's section on making a custom color palette has links to some helpful tools on how to hand-pick several shades of a set of colors so that the brightnesses of the colors decrease with the numeric value in a way that actually lines up with people's perception of color.
On that same page, tailwind also has all those color palettes shown above free for you to steal use in your projects!

Google's Material 3 design framework has shades of every color go from 0 to 100 for brightness instead of my 0-1000 brightness or Tailwind's 0-1000 darkness.
Google also has a nice resource which will automatically generate a color palette for you (I like doing it manually with palettte.app [with 3 t's] but if you just need a quick and easy palette that meets contrast standards, Google’s resource works pretty well).

Google actually has a very interesting blog post on why it’s so hard to make accessible colors and get the right amount of contrast with current color systems like HSB/RGB etc.. To fix this, they created a new color system, HCT (Hue Chroma Tone), which helps solve that problem by having HCT's Tone value better match our human perception of brightness.
Wrangling Several Colors to Work Together

My main advice for overall UI design is to pick three colors: a primary color (for background colors), a secondary color (for card backgrounds/text colors), and a tertiary color (for any elements that should be interacted with like buttons and links). I made a site to try out various combinations of colors and share those palettes with others a while ago (apparently November of 2021, thanks GitHub!)

Recently Juxtopposed made a more professional version of what I made called realtimecolors.com along with an accompanying video. Her website also features a palette generator where you just enter in one color and it will generate a set of palettes off that one color!
Unfortunately neither mine nor Juxtopposed's websites support multiple shades of each key color, so to get those additional shades make sure to either use Google's generator or one of the tools mentioned by Tailwind once you have a general set of colors that you feel works well together.
Color Palette Inspiration




What works best for me is to pick colors based on environments which I enjoy to be surrounded by. I based my color palette for zephiris.me on:
the night sky's bluish-purple hue (maybe I wear rose-tinted glasses ok?)
greenish-blue seafoam from ocean waves
golden rays of sun filtering through pine trees
Lastly, I used the trans flag colors to describe my gender for obvious symbolic reasons - I also like being next to a particular shark :p
Conclusion
Meeting color contrast standards can get way easier by numbering your colors based on how light they are. There are plenty of ways to get a set of colors labeled by lightness:
using palettes already made from Tailwind
Have Google do some math wizardry to generate you a custom palette
Use tools like palettte.app to create your own set of colors to play with
Regardless of what option you choose, the overall added structure of numbering colors' brightnesses makes it dramatically easier to make incredibly legible, accessible, and colorful designs.
Colorful rant over!
i like your website! it looks very nice
especially the gradient colored text!! you used a separate font to make it more legible
whenever i try to do something like that, it always becomes really hard to read... maybe i should learn some basic web design?
my website looks like this and it took two days of fiddling with css
Thank you! The biggest thing with making text legible is making sure there is enough contrast between the text color and the background or make the text big enough that it’s legible even if there isn’t that much contrast. The best guide on color contrast that I know of is the Mozilla docs! If you scroll down to the solution part there it has many tools to check text contrast.
Since your website has a warm bright canvas background darker colors and gradients would work better and end up being more legible.
If you’re looking to learn more about web development and especially CSS I strongly recommend Kevin Powell on YouTube! His videos on flexbox and grid are very helpful in understanding those new browser features and making responsive websites (websites that look great on any screen size). For example, I used grid for the nickname table and for my projects so that on desktop those elements would be wider and shorter while on mobile they’d get narrower and taller.
I love your site too, especially the canvas theme with the green branch/orange leaves and the clever span box to show your favorite color complete with a title tag featuring the hex code!
To be clear my site took me at least 20 hours of fiddling and development to make. Feel free to look at the site code (and my commit history) on GitHub!
-
 monax-nopidor liked this · 1 year ago
monax-nopidor liked this · 1 year ago -
 shrimppuku liked this · 1 year ago
shrimppuku liked this · 1 year ago -
 a-legitimate-salvage reblogged this · 1 year ago
a-legitimate-salvage reblogged this · 1 year ago -
 a-legitimate-salvage liked this · 1 year ago
a-legitimate-salvage liked this · 1 year ago -
 mercicrux liked this · 1 year ago
mercicrux liked this · 1 year ago -
 retroactivebakeries liked this · 1 year ago
retroactivebakeries liked this · 1 year ago -
 olivethetreebitch liked this · 1 year ago
olivethetreebitch liked this · 1 year ago -
 madmadpanda liked this · 1 year ago
madmadpanda liked this · 1 year ago -
 lady-inkyrius liked this · 1 year ago
lady-inkyrius liked this · 1 year ago -
 ips-n-caliban liked this · 1 year ago
ips-n-caliban liked this · 1 year ago -
 myconetted liked this · 1 year ago
myconetted liked this · 1 year ago -
 livingmaize liked this · 1 year ago
livingmaize liked this · 1 year ago -
 kaiasky reblogged this · 1 year ago
kaiasky reblogged this · 1 year ago -
 kaiasky liked this · 1 year ago
kaiasky liked this · 1 year ago -
 junebugdotcom liked this · 1 year ago
junebugdotcom liked this · 1 year ago -
 peggycarterisbetterthanme reblogged this · 1 year ago
peggycarterisbetterthanme reblogged this · 1 year ago -
 gay-victorian-astronomer reblogged this · 1 year ago
gay-victorian-astronomer reblogged this · 1 year ago -
 gay-victorian-astronomer liked this · 1 year ago
gay-victorian-astronomer liked this · 1 year ago -
 imakemyselfanew liked this · 1 year ago
imakemyselfanew liked this · 1 year ago -
 alexei-home-fromthewar-at-last liked this · 1 year ago
alexei-home-fromthewar-at-last liked this · 1 year ago -
 stongmonkey liked this · 1 year ago
stongmonkey liked this · 1 year ago -
 cult-ofcrows liked this · 1 year ago
cult-ofcrows liked this · 1 year ago -
 green-mountain-goose liked this · 1 year ago
green-mountain-goose liked this · 1 year ago -
 sloppyplanetary liked this · 1 year ago
sloppyplanetary liked this · 1 year ago -
 ziggy-scardust liked this · 1 year ago
ziggy-scardust liked this · 1 year ago -
 dont-expect-originality liked this · 1 year ago
dont-expect-originality liked this · 1 year ago -
 meto4 liked this · 1 year ago
meto4 liked this · 1 year ago -
 zephiris reblogged this · 1 year ago
zephiris reblogged this · 1 year ago -
 thisisnotmyname liked this · 1 year ago
thisisnotmyname liked this · 1 year ago -
 greetings-inferiors reblogged this · 1 year ago
greetings-inferiors reblogged this · 1 year ago -
 greetings-inferiors liked this · 1 year ago
greetings-inferiors liked this · 1 year ago -
 montecarloedexistence reblogged this · 1 year ago
montecarloedexistence reblogged this · 1 year ago -
 brightgreendandelions liked this · 1 year ago
brightgreendandelions liked this · 1 year ago -
 montecarloedexistence liked this · 1 year ago
montecarloedexistence liked this · 1 year ago -
 greetings-inferiors reblogged this · 1 year ago
greetings-inferiors reblogged this · 1 year ago

20, They/ThemYes I have the socks and yes I often program in rust while wearing them. My main website: https://zephiris.me
132 posts
